Story Settings: Images
October 24, 2024 vers. 1.0
Overview
Images help you tell your story in ways that text can't.
- Add images to your Story Settings to help you visualize your Story Settings and to motivate you.
- Images bring us closer to our stories.
- Storyfyre Origin allows you to either use an image link or to upload an image to your Storyfyre Origin area and will use the image from either place.
- This allows you to choose and easily display your very own images from your own cloud directory or your own cloud storage, or from your Storyfyre Origin area cloud storage.
- Adding images makes writing your stories better.
Using Storyfyre Origin you can create any kind of story faster, better. And enjoy writing.

What this Tutorial Covers
Basics
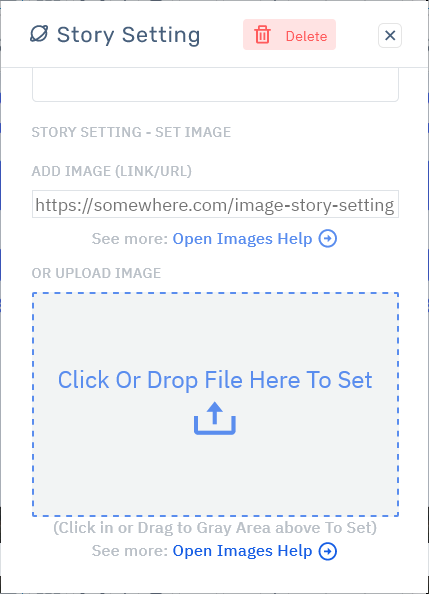
When you are ready, add/edit images for your story settings/world rules etc... in the Story Setting Edit Panel:
- Add images to your Story Settings and Story Settings Area/Story Settings Bible.
- Edit existing images on your Story Settings and Story Settings Area.
- Use images in your Story Settings and Story Settings Bible.
- Use Story Setting images in your Story Mood board. (Available in a future version.)
- Use Story Setting images in your Story.
Get Started
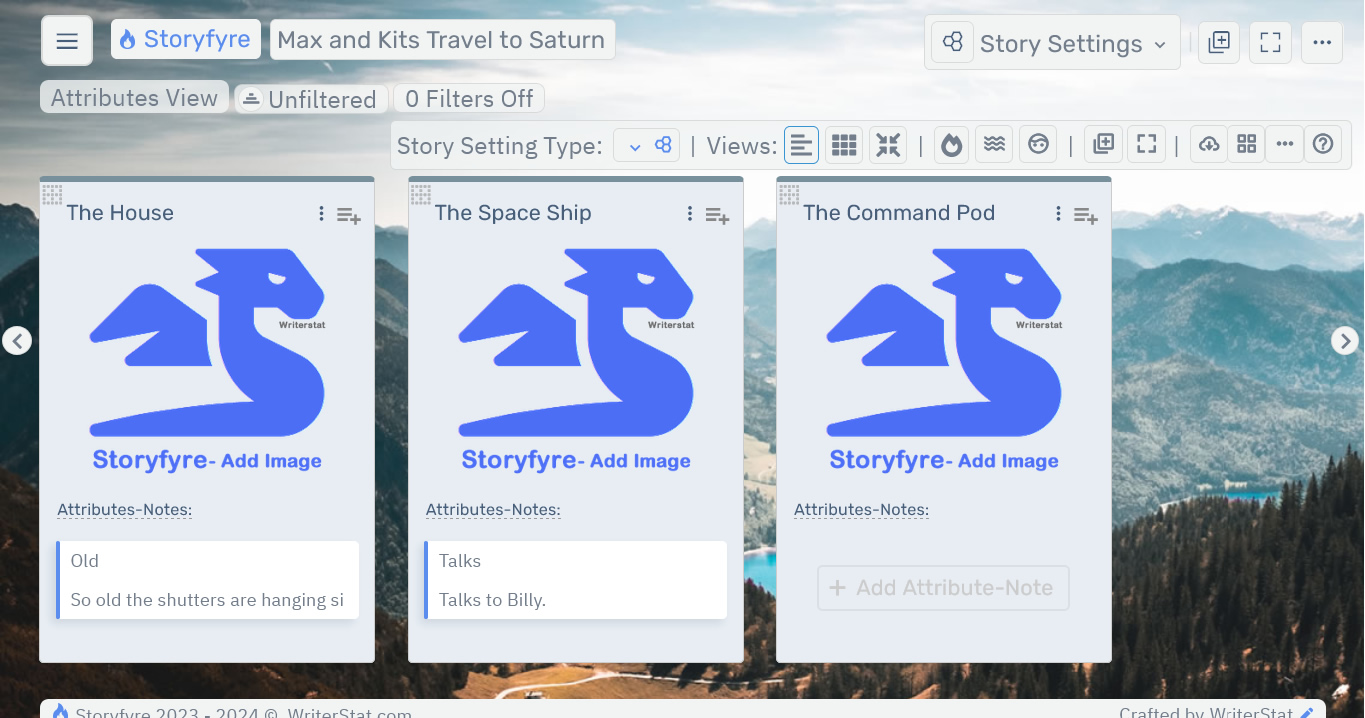
There are two ways to add/edit images for a story setting on the Story Settings.
- Click/Tap(touch) on the default 'Add Image' image or on the current story setting image - Opens add/edit image area on the Story Setting Edit Panel to add/edit the story setting image.

- Or Click/Tap Story Setting Name - Opens Story Setting Edit Panel. Scroll down to the add/edit image area on the Story Setting Edit Panel.

Both open the add/edit image area on the Story Setting Edit Panel.

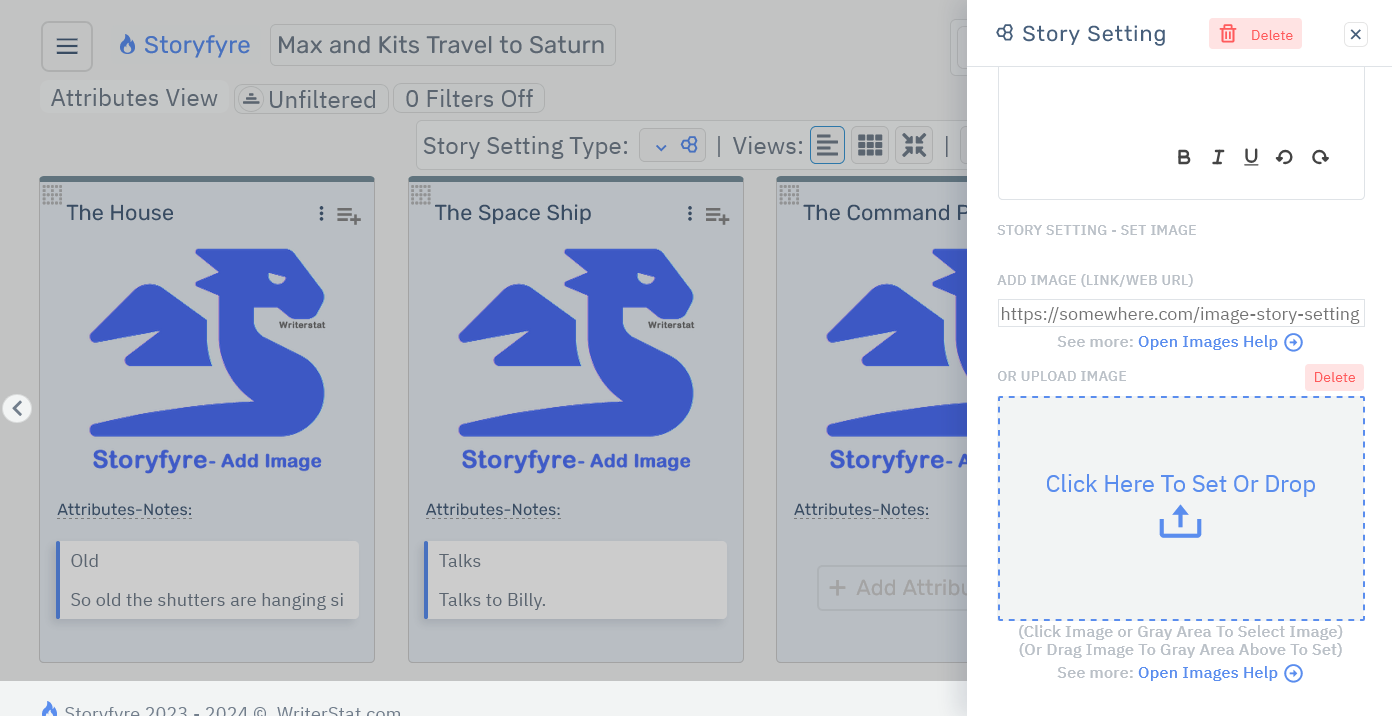
On the Edit Panel's add/edit image area there are two ways to add/edit your image for a story setting.
- You can use the built in Storyfyre Origin image selection upload for your image.
- Or add an image link(web url or link) from where your images are stored on the internet, from your own personal web storage, or a 3rd party online image storage, both explained in the areas below.
Both explained in the areas below.

On the add/edit image area on the Story Setting Edit Panel:
- You can use the built in Storyfyre Origin image selection upload for your image.

- This allows you to select and upload from a local image on your device for your story setting.
- The images are hosted inside your Storyfyre Origin software.
- This displays your story setting image on any of your devices using Storyfyre Origin.
- An uploaded image file for a story setting will replace the current story setting image file that is there.
- An uploaded image must be less than 3mb. Storyfyre Origin does not save the original image, so make sure to backup/save any original images locally to you.
- Or you can set an image link to display an image on your story setting.

- This allows you to choose and easily display an image from your own cloud/web directory or your own cloud/web storage link.
- You can securely host images free online and use a link at Google Drive, Microsoft OneDrive, and any other image hosting as well as your own cloud/online areas.
- This displays your story setting image on any of your devices using Storyfyre Origin.
How To Use: Storyfyre Origin Cloud Storage
Use the integrated automated Storyfyre cloud storage in your Storyfyre software.
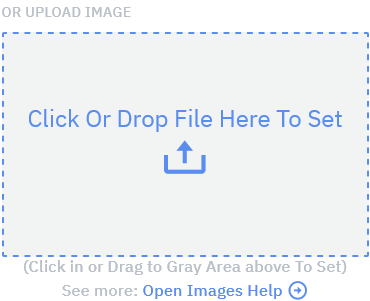
- Click/tap the gray Upload Image area on the Story Setting Edit Panel.

- Select the image you want for your story setting.
- Image automatically displays in your story setting.
Alternatively you can also drag and drop images from your device into the gray Upload Image area on the Story Setting Edit Panel.
Image hosting is a part of the WriterStat Cloud Storage and Software Extras and also built into the Storyfyre Origin software. We are currently deciding how much storage we give internally for images to start, so we can keep the software cost low for everyone.
To delete an image select the remove button above the image area in the Upload Image area on the Story Setting Edit Panel or if using an image link to display an image delete the image link.
An uploaded image will always take display precedence and be the default image displayed. To display images from Image links the uploaded image must be empty or have been removed.
An uploaded image for a story setting will replace the current story setting image that is there.
How To Use: Free Cloud Storage
Storyfyre gives you the choice to use your own personal online cloud areas and image storage areas for hosting your images to keep costs low for the software to you.
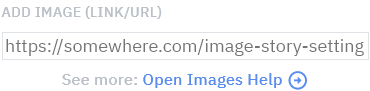
- Use an image link on the Story Setting Edit Panel.
- Set the image link in the Add Image (Link/URL) input box for the image that you want for your story setting.

- Image automatically displays in your story setting.
- This allows you to choose and easily display your images from your own cloud directory or your own cloud storage.
- You can host images free online at Google Drive, Microsoft OneDrive, and any other image hosting as well as your own cloud/online areas. Drop us a note, we can help.
- You can get the image link from the cloud storage or cloud image hosting that you use.
- The image link will be a direct link to your image from your cloud or image hosting. Which will allow display.
- Place the image link in the Add Image (Link/URL) text box. And you are done.
- You can have unlimited story setting image links.
- It's quick and easy and it allows you to keep all your images and backups together in your own storage.
- To remove an image link, remove the image link in the Add Image (Link/URL) input box on the Story Setting Edit Panel.

Limits
Let us know of any limits within the Story Settings: Images, that you discover and we'll include them in the next update.
We'll be adding Story Mood Boards, Story Settings Mood Boards, and Character Mood Boards in the next version.
We'll be adding the ability to use Story Settings images in your Story Mood Boards, Story Settings Mood Boards, and Character Mood Boards in the next version.
We are currently working on the remove button above the upload image area in the Upload Image area, it should be available shortly. Until it is, uploaded images can only be replaced by another uploaded image.
Storyfyre Origin is growing daily, let us know what we can include. We appreciate your help.